# 公钥加密不能使用公钥解密的原理
利用了 2 ^ n = m 公式中,已知 n 很容易求 m,但是已知 m 很难求 n(需要进行枚举)的原理,结合欧拉定理将 n 拆分为 p * q 得到:(p 和 q 为公钥和私钥,不区分顺序)
原文 ^ p 取模 n = 密文
密文 ^ q 取模 n = 原文
# 内网穿透原理
正常内网中启动的服务只能在内网中进行访问,由于公网的存在,外网只能访问到内网之外的公网,由于公网没有对应到内网服务的映射因此访问不到,内网穿透的原理就是:在内网启动了一个服务,主动访问外网的某个服务器,被这个外网的服务器代理,这样当访问这个服务器时,就能访问到内网的服务
# 浅学浏览器工作原理
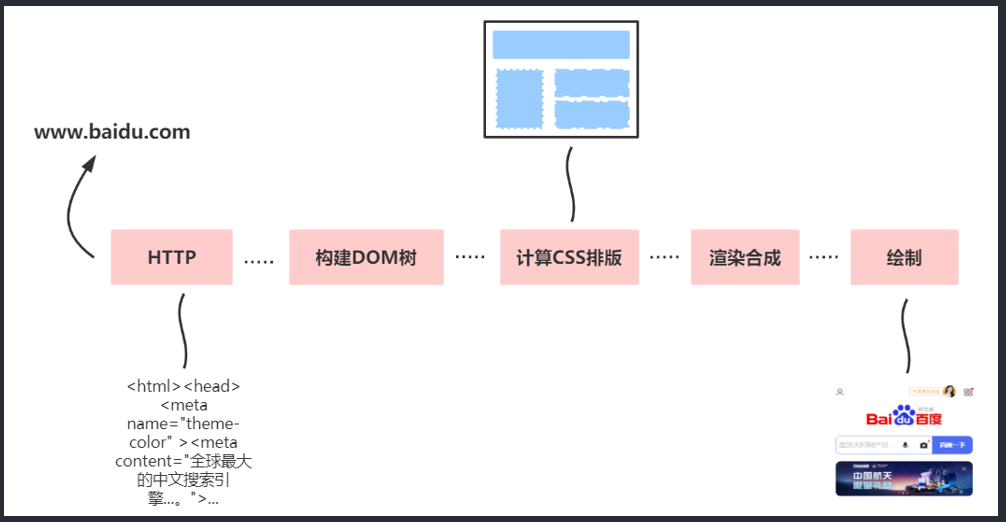
# 一、浏览器工作流程概览
・浏览器首先使用 HTTP 协议或者 HTTPS 协议,向服务端请求页面;
・把请求回来的 HTML 代码经过解析,构建成 DOM 树;
・计算 DOM 树上的 CSS 属性;
・根据 CSS 属性对元素逐个进行渲染,得到内存中的
位图①;・一个可选的步骤是对位图进行合成,这会极大地增加后续绘制的速度;
・合成之后,再绘制到界面上。
# 位图
位图,又称为点阵图像、像素图或栅格图像,是由像素(图片元素)的单个点组成。这些点可以进行不同的排列和染色以构成图样。
位图的单位:像素(Pixel)
# 二、HTTP 协议底层原理概览
Http 是基于 Tcp 协议基础上出现的,HTTP 在 Tcp 基础上规定了 Request 与 Response
http1 标准:
- HTTP1.1 https://tools.ietf.org/html/rfc2616
- HTTP1.1 https://tools.ietf.org/html/rfc7234
http2 标准: https://tools.ietf.org/html/rfc2818
HTTPS 标准: https://tools.ietf.org/html/rfc2818
# 1.HTTP 请求:是一种规则,无状态,无记忆:
# Ⅰ- HTTP 请求过程
(1)建立 TCP 连接
(2)web 浏览器向 web 服务器发送请求指令
(3)web 浏览器发送请求头信息
(4)web 服务器应答
(5)web 服务器发送应答头信息
(6)web 服务器向浏览器发送数据
(7)web 服务器关闭 TCP 连接
# Ⅱ- HTTP 请求的四个组成部分:
a、HTTP 请求方法或者动作 (GET/POST)
b、正在请求的 URL
c、请求头,包含客户环境信息、身份信息等
d、请求体(正文),包含客户提交的查询字符串信息、表单信息
# Ⅲ- HTTP 响应的三个组成部分:
a、一个数字和文字组成的转态码。作用:显示请求是否成功
b、响应头,包含服务器类型、日期、内容类型、长度等
c、响应体,即响应正文,字符串、HTML 等
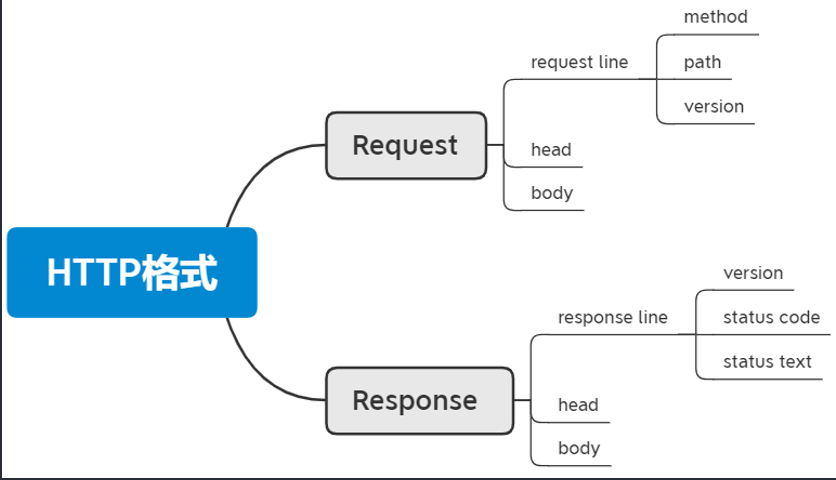
# 2、HTTP 协议格式
# Ⅰ- HTTP Method
GET POST HEAD PUT DELETE CONNECT
OPTIONS TRACE(通常这两种是调试时才使用的)
# Ⅱ- HTTP Status code
・1xx:临时回应,表示客户端请继续。
・2xx:请求成功。 => 表示用户请求被正确接收、理解和处理,如 200
・3xx: 表示请求的目标有变化,希望客户端进一步处理。 => 做定向使用 如 nginx 请求转发 再如 303 前端使用重定向
・4xx:客户端请求错误。
・5xx:服务端请求错误。
# Ⅲ- HTTP Head
# ① Request Header
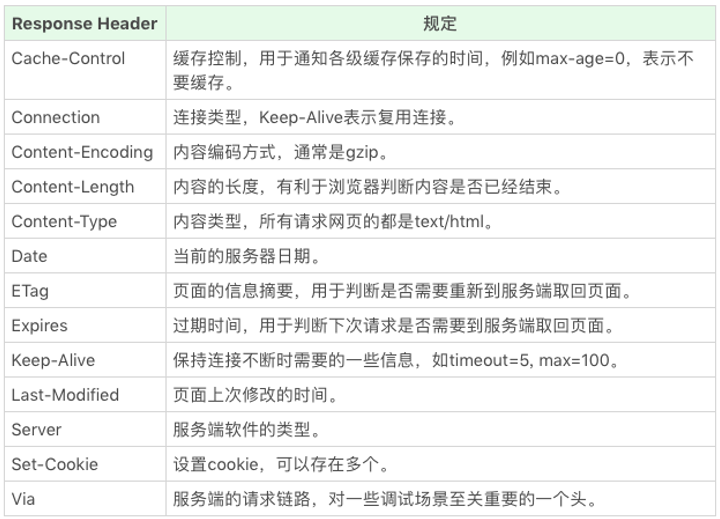
# ② Response Header
# ③ HTTP Request Body
・application/json --> 最常用的 json 格式
・application/x-www-form-urlencoded --> 常用的 from 表单提交格式
・multipart/form-data --> 常用的文件上传格式
・text/xml --> 常用 xml 文件格式
# ④ HTTP head
略
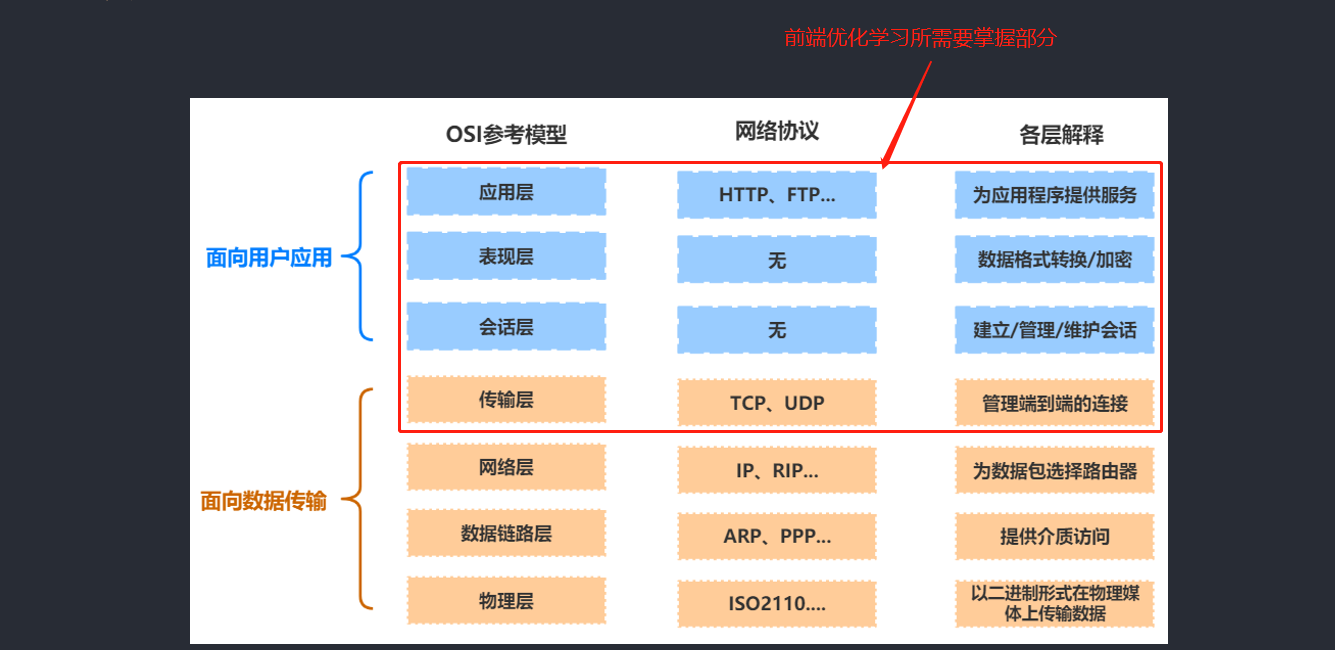
# 3、OSI 模型图
# 4、数据传输简单基础原理 =>(服务端,浏览器,POST,GET)
# 1. 浏览器访问原理 =>
协议=>ip=>端口=>uri# 2. 服务端 (前端) 数据传输过程 =>
控制层=>逻辑层=>数据层=>后端(数据持久层)# 3. GET 与 POST 区别:=>
- GET 是进行明文传递,POST 非明文请求数据放在请求体中
# 5、请求响应与跨域概念
# 1.req:request(请求对象)=>
代表,所有跟请求有关的东西都在req对象里头,包括请求参数 请求头 请求头 cookie# 2.res:response(响应对象)=>
- 所有响应客户端的东西都在 res 里头,包括相应参数,响应头 (跨域处理就是在这)
# 3. 跨域请求的本质与原理 =>
当一个请求 url 的协议、域名、端口三者之间任意一个与当前页面 url 不同即为跨域
请求本质是成功的,但是浏览器判断本次请求不安全
# 目录
[TOC]
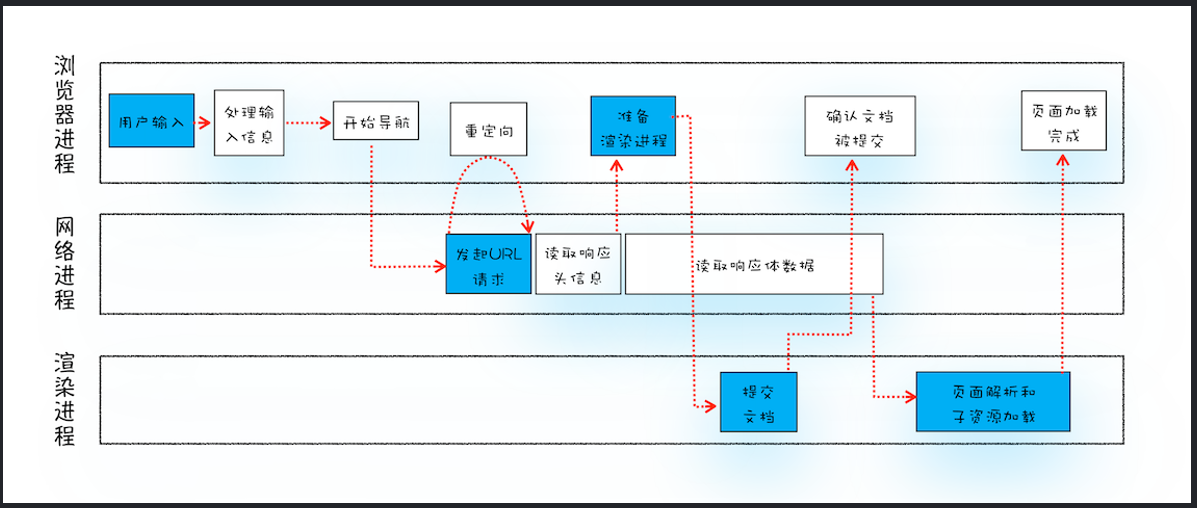
# 从 URL 输入到页面展现,这中间发生了什么?
完整流程图
总体来说分为以下几个过程:
- DNS 解析:将域名解析成 IP 地址
- TCP 连接:TCP 三次握手
- 发送 HTTP 请求
- 服务器处理请求并返回 HTTP 报文
- 浏览器解析渲染页面
- 断开连接:TCP 四次挥手
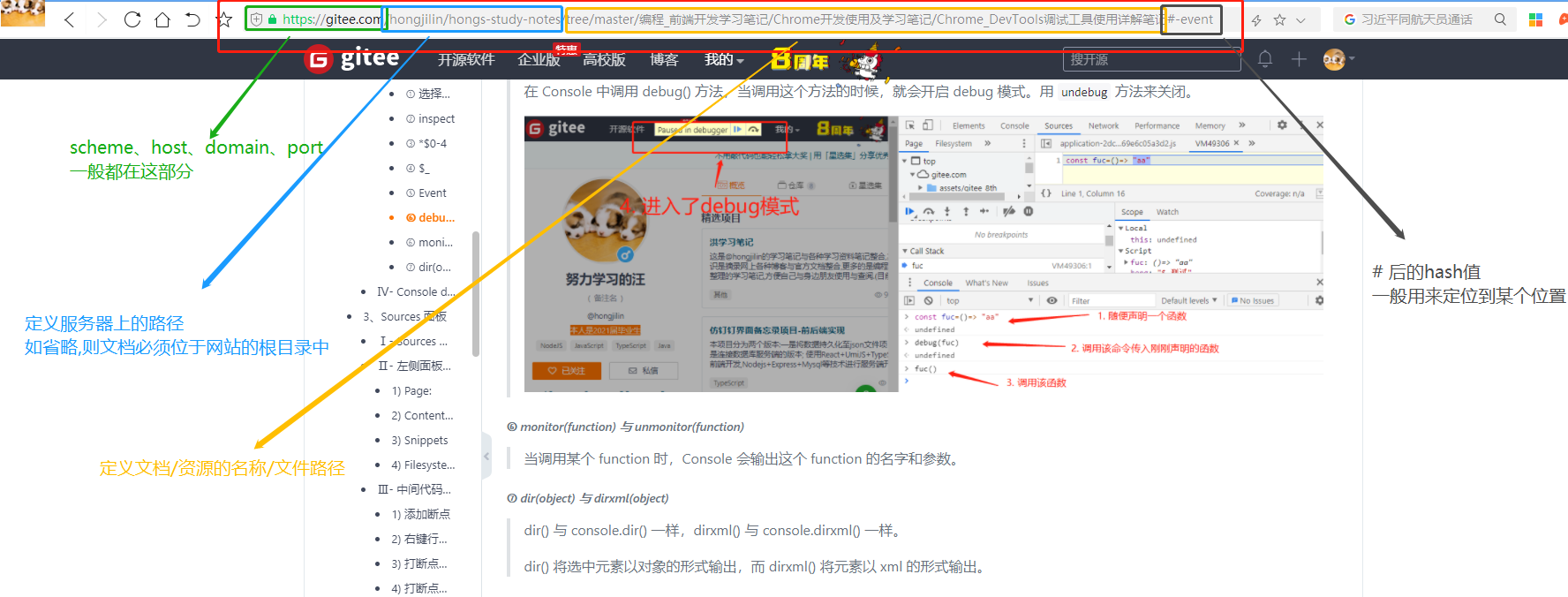
# 一、什么是 URL?
URL(Uniform Resource Locator),统一资源定位符,用于定位互联网上资源,俗称网址。
scheme : // host . domain : port / path / filename ? query # fragment
- scheme - 定义因特网服务的类型。常见的协议有 http、https、ftp、file - 其中最常见的类型是 http,而 https 则是进行加密的网络传输。
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 baidu.com
- port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如缺省则文档必须位于网站的根目录中)。
- filename - 定义文档 / 资源的名称 (如缺省文件必须位于前面
path后的根目录中)- query - 即?后的查询参数
可以缺省- fragment - 即 # 后的 hash 值,一般用来定位到某个位置
可以缺省举个栗子:
# 二、DNS 域名解析
在浏览器输入网址后,首先要经过域名解析,因为浏览器并不能直接通过域名找到对应的服务器,而是要通过 IP 地址
# 1、IP 地址是什么?
IP 地址是指互联网协议地址,是 IP Address 的缩写。IP 地址是 IP 协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异。
# 2、域名是什么?
域名就相当于 IP 地址乔装打扮的伪装者,带着一副面具。它的作用就是便于记忆和沟通的一组服务器的地址。用户通常使用主机名或域名来访问对方的计算机,而不是直接通过 IP 地址访问。因为与 IP 地址的一组纯数字相比,用字母配合数字的表示形式来指定计算机名更符合人类的记忆习惯。但要让计算机去理解名称,相对而言就变得困难了。因为计算机更擅长处理一长串数字。为了解决上述的问题,DNS 服务应运而生举个栗子:
47.100.xxx.xxx.xx:80/hongjilin===gitee.com/hongjilin, 对于我们肯定是gitee.com/hongjilin更便于记忆,而对计算机而言更擅长前者
# 3、什么是域名解析?
DNS 协议提供通过域名查找 IP 地址,或逆向从 IP 地址反查域名的服务。
DNS 是一个网络服务器,我们的域名解析简单来说就是在 DNS 上记录一条信息记录举个栗子
baidu.com解析 >220.114.23.56(服务器外网IP地址)80(服务器端口)
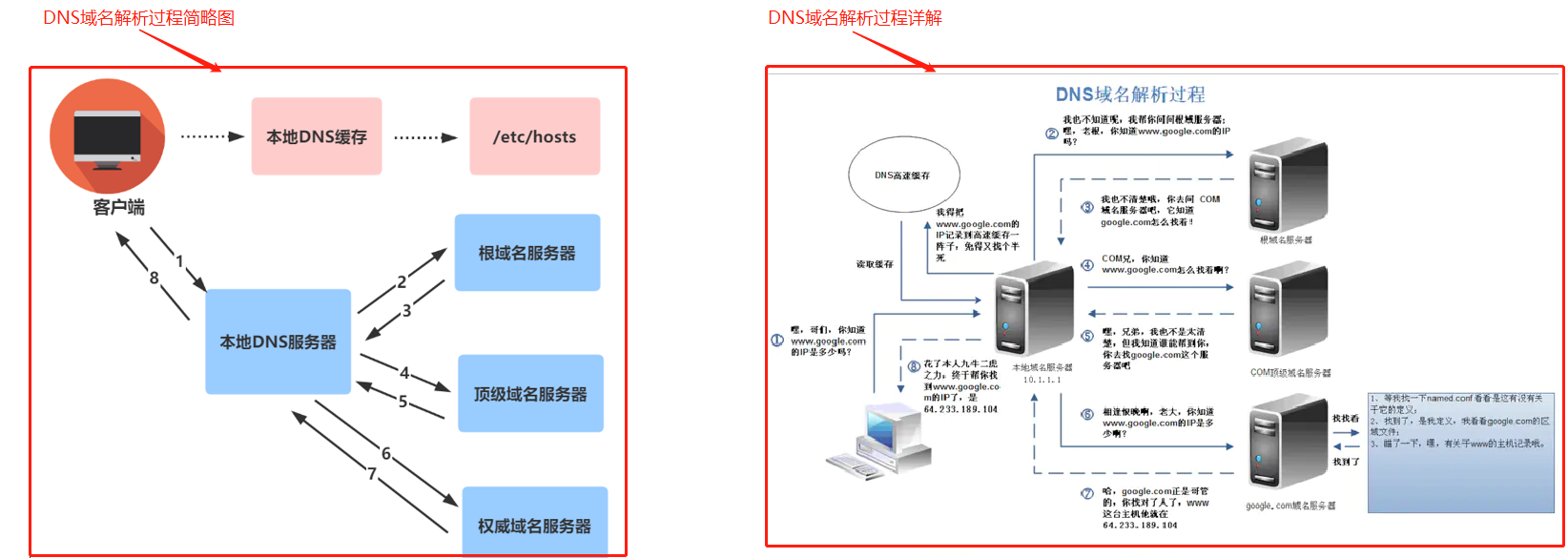
# 4、浏览器如何通过域名去查询 URL 对应的 IP 呢?
- 浏览器缓存:浏览器会按照一定的频率缓存 DNS 记录。
- 操作系统缓存:如果浏览器缓存中找不到需要的 DNS 记录,那就去操作系统中找。
- 路由缓存:路由器也有 DNS 缓存。
- ISP 的 DNS 服务器:ISP 是互联网服务提供商 (Internet Service Provider) 的简称,ISP 有专门的 DNS 服务器应对 DNS 查询请求。
- 根服务器:ISP 的 DNS 服务器还找不到的话,它就会向根服务器发出请求,进行递归查询(DNS 服务器先问根域名服务器.com 域名服务器的 IP 地址,然后再问.baidu 域名服务器,依次类推)
结论: 浏览器通过向 DNS 服务器发送域名,DNS 服务器查询到与域名相对应的 IP 地址,然后返回给浏览器,浏览器再将 IP 地址打在协议上,同时请求参数也会在协议搭载,然后一并发送给对应的服务器。
# 5、DNS 的优化与应用
- DNS 缓存
DNS存在着多级缓存,从离浏览器的距离排序的话,有以下几种:浏览器缓存,系统缓存,路由器缓存,IPS服务器缓存,根域名服务器缓存,顶级域名服务器缓存,主域名服务器缓存。- DNS 负载均衡
(DNS重定向) DNS负载均衡技术的实现原理是在 DNS 服务器中为同一个主机名配置多个 IP 地址,在应答 DNS 查询时, DNS 服务器对每个查询将以 DNS 文件中主机记录的 IP 地址按顺序返回不同的解析结果,将客户端的访问 引导到不同的机器上去,使得不同的客户端访问不同的服务器,从而达到负载均衡的目的。
- 大家耳熟能详的 CDN (Content Delivery Network) 就是利用 DNS 的重定向技术,DNS 服务器会返回一个跟 用户最接近的点的 IP 地址给用户,CDN 节点的服务器负责响应用户的请求,提供所需的内容。
- dns-prefetch
DNS Prefetch 是一种 DNS 预解析技术。当你浏览网页时,浏览器会在加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页中的连接时就无需进行 DNS 的解析,减少用户等待时间,提高用户体验。
# 三、TCP 三次握手
HTTP 请求分为三个部分:
TCP 三次握手、http 请求响应信息、关闭 TCP 连接。
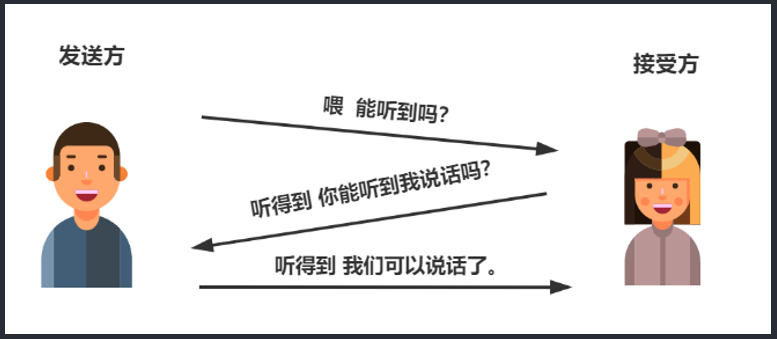
- 比喻图
- 三次握手时序图 (该图来自 williamife)
# 1、TCP 三次握手的过程如下:
客户端发送一个带 SYN=1,Seq=X 的数据包到服务器端口
(第一次握手,由浏览器发起,告诉服务器我要发送请求了)服务器发回一个带 SYN=1, ACK=X+1, Seq=Y 的响应包以示传达确认信息
(第二次握手,由服务器发起,告诉浏览器我准备接受了,你赶紧发送吧)客户端再回传一个带 ACK=Y+1, Seq=Z 的数据包,代表 “握手结束”
(第三次握手,由浏览器发送,告诉服务器,我马上就发了,准备接受吧)
# 2、为何需要三次握手?
至少三次握手,才能够保证双方都确认对方具有正常的收发能力,最后一次握手的原因是为了保证服务端确认客户端具有正常的接收能力。
# 四、发送 HTTP 请求
TCP 三次握手结束后,开始发送 HTTP 请求报文。
# 五、服务器处理请求并返回 HTTP 报文
# 1、服务器
服务器是网络环境中的高性能计算机,它侦听网络上的其他计算机(客户机)提交的服务请求,并提供相应的服务,比如网页服务、文件下载服务、邮件服务、视频服务。而客户端主要的功能是浏览网页、看视频、听音乐等等,两者截然不同。 每台服务器上都会安装处理请求的应用 ——web server。常见的 web server 产品有 apache、nginx、IIS 或 Lighttpd 等。
web server担任管控的角色,对于不同用户发送的请求,会结合配置文件,把不同请求委托给服务器上处理相应请求的程序进行处理(常见的 web server 产品有 apache、nginx、IIS、Lighttpd 等),然后返回后台程序处理产生的结果作为响应。
# 2、http 响应报文
此处同上
# 六、浏览器解析渲染页面
相关详细内容包括如何优化已在‘浏览器解析渲染页面原理及回流重绘优化笔记’中有叙述 --》 浏览器解析渲染页面原理及回流重绘优化笔记
浏览器解析渲染页面分为一下五个步骤:
- 根据 HTML 解析出 DOM 树
- 根据 CSS 解析生成 CSS 规则树
- 结合 DOM 树和 CSS 规则树,生成渲染树
- 根据渲染树计算每一个节点的信息
- 根据计算好的信息绘制页面
# 1、根据 HTML 解析 DOM 树
- 根据 HTML 的内容,将标签按照结构解析成为 DOM 树,DOM 树解析的过程是一个深度优先遍历。即先构建当前节点的所有子节点,再构建下一个兄弟节点。
- 在读取 HTML 文档,构建 DOM 树的过程中,若遇到 script 标签,则 DOM 树的构建会暂停,直至脚本执行完毕。
# 2、根据 CSS 解析生成 CSS 规则树 --》【CSSOM 树】
- 解析 CSS 规则树时 js 执行将暂停,直至 CSS 规则树就绪。
- 浏览器在 CSS 规则树生成之前不会进行渲染。
# 3、结合 DOM 树和 CSS 规则树,生成渲染树
- DOM 树和 CSS 规则树全部准备好了以后,浏览器才会开始构建渲染树。
- 精简 CSS 并可以加快 CSS 规则树的构建,从而加快页面相应速度。
# 4、根据渲染树计算每一个节点的信息(布局)
- 布局:通过渲染树中渲染对象的信息,计算出每一个渲染对象的位置和尺寸
- 回流:在布局完成后,发现了某个部分发生了变化影响了布局,那就需要倒回去重新渲染。
# 5、根据计算好的信息绘制页面
- 绘制阶段,系统会遍历呈现树,并调用呈现器的 “paint” 方法,将呈现器的内容显示在屏幕上。
- 重绘:某个元素的背景颜色,文字颜色等,不影响元素周围或内部布局的属性,将只会引起浏览器的
重绘。- 回流:某个元素的尺寸发生了变化,则需重新计算渲染树,重新渲染。
# 七、断开连接
当数据传送完毕,需要断开 tcp 连接,此时发起 tcp 四次挥手。
- 发起方向被动方发送报文,Fin、Ack、Seq,表示已经没有数据传输了。并进入 FIN_WAIT_1 状态。(第一次挥手:由浏览器发起的,发送给服务器,我请求报文发送完了,你准备关闭吧)
- 被动方发送报文,Ack、Seq,表示同意关闭请求。此时主机发起方进入 FIN_WAIT_2 状态。(第二次挥手:由服务器发起的,告诉浏览器,我请求报文接受完了,我准备关闭了,你也准备吧)
- 被动方向发起方发送报文段,Fin、Ack、Seq,请求关闭连接。并进入 LAST_ACK 状态。(第三次挥手:由服务器发起,告诉浏览器,我响应报文发送完了,你准备关闭吧)
- 发起方向被动方发送报文段,Ack、Seq。然后进入等待 TIME_WAIT 状态。被动方收到发起方的报文段以后关闭连接。发起方等待一定时间未收到回复,则正常关闭。(第四次挥手:由浏览器发起,告诉服务器,我响应报文接受完了,我准备关闭了,你也准备吧)
# 1、前端缓存
当我们第一次访问网站时,电脑会把网站上的图片与数据下载到电脑上,当我们再次访问该网站时,网站就会从电脑中直接加载出来,这就是缓存。
- web 缓存是指一个 Web 资源 (如 html 页面、图、JS 等) 存在于 web 服务器和客户端 (浏览器) 之间的副本。
- 缓存会根据进来的请求保存输出内容的副本:当下一个请求来到的时候,如果是相同的 Url, 缓存会根据缓存机制决定是直接使用副本响应访问请求还是像源服务器再次发起请求。
# Ⅰ - 缓存有哪些好处
- 缓解服务端压力,不用每次都去请求某些数据。
- 提升性能,打开本地资源肯定比请求服务器来的更快 。
- 减少宽带消耗,当我们使用缓存的时候,只会产生很小的网络消耗,至于为什么打开本地资源也会产生网络消耗?
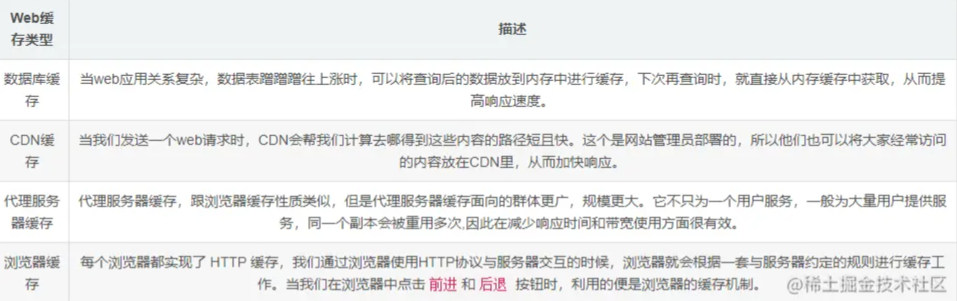
# Ⅱ - 前端缓存种类
- 数据库缓存
- CDN 缓存
- 代理服务器缓存
- 浏览器缓存
此图截取自网上相关文章
# 2、什么是浏览器缓存策略
良好的缓存策略可以降低资源的重复加载从而提高页面整体加载速度,通常浏览器缓存策略分为两种结果。
- 强缓存
- 协商缓存
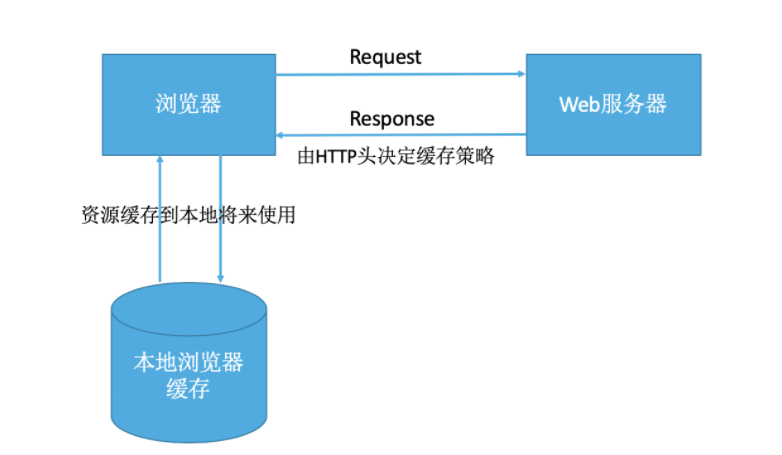
# Ⅰ - 基本原理
- 浏览器在加载资源时,根据请求头的
Expires(过期时间)和chche-control(缓存控制)判断是否命中强缓存,命中则直接从缓存中读取资源,不会发送到服务器- 如果没有命中强缓存,浏览器一定会发送一个请求到服务器,通过
last-modified和etag验证资源是否命中协商缓存,如果命中,服务器回将这个请求返回,但是不会返回这个资源的数据,依然是从缓存中读取资源- 如果前面两者都没有命中,则直接从服务器加载资源
# Ⅱ - 根据什么规则缓存
- 新鲜度 (过期机制): 也就是缓存副本有效期。一个缓存副本必须满足以下条件,浏览器会认为它是有效的,足够新的
- 含有完整的过期时间控制头信息 (HTTP 协议报头), 并且仍在有效期内
- 浏览器已经使用过这个缓存副本,并且在一个会话中已经检查过新鲜度
- 通常是强缓存阶段使用的机制
- 校验值 (验证机制): 服务器返回资源的时候有时在控制头信息带上这个资源的实体标签
Etag,
- 它可以用来作为浏览器再次请求过程的校验标识
- 如果发现校验标识不匹配,说明资源已经被修改或者过期,浏览器需要重新获取资源内容
- 所以通常是协商缓存中使用的机制
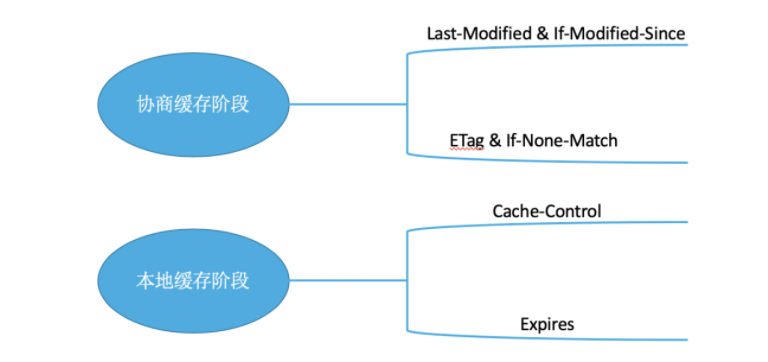
# Ⅲ - HTTP 缓存的两个阶段
浏览器缓存一般分为两类: 强缓存 (也称本地缓存) 和 协商缓存 (也称弱缓存)
# 强缓存阶段
浏览器发送请求前,会去缓存里查看是否命中强缓存,如果命中,则直接从缓存中读取资源,不会发送请求到服务器;
# 协商缓存阶段
当强缓存没有命中时,浏览器一定会向服务器发起请求
- 服务器会根据
request header中的一些字段来判断是否命中协商缓存- 如果命中,服务端会返回 304 响应,但是不会携带任何响应实体,只是高速浏览器可以直接从浏览器缓存中获取这个资源
- 如果 强缓存 和 协商缓存 都没有命中,则直接从服务器加载资源
# Ⅳ - 优先级
Cache-Control优先级大于expiresEtag优先级大于last-Modified/if-Modified-since, 同时存在时会以 Etag 为准
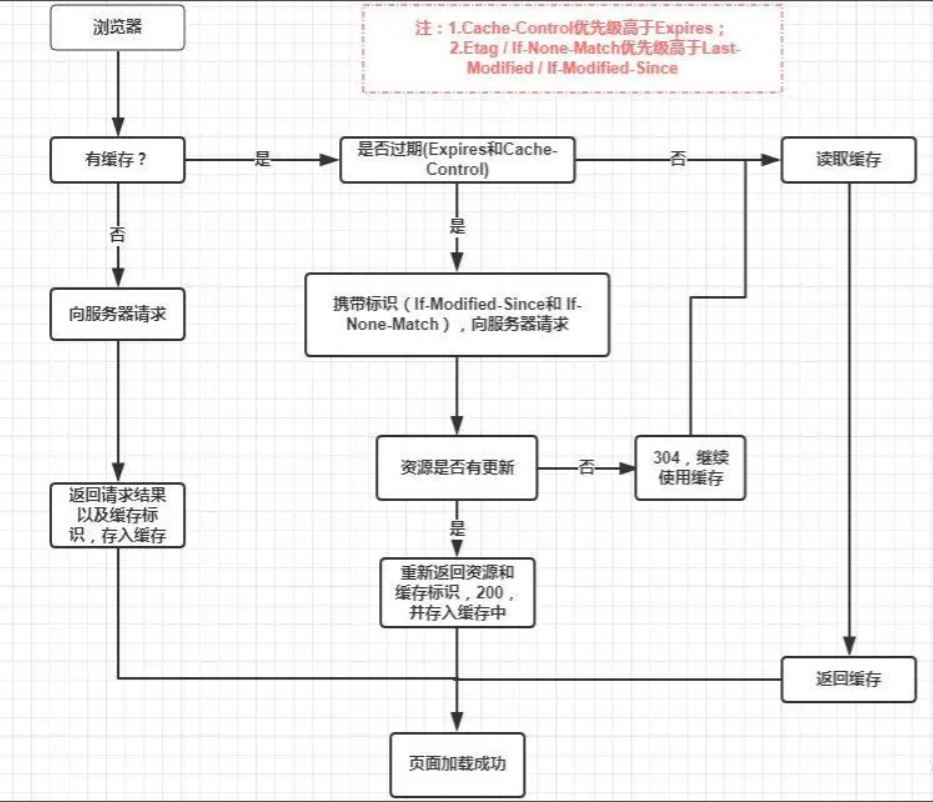
# Ⅴ - 浏览器缓存流程图
# 3、强缓存与协商缓存
# Ⅰ - 强缓存
# 通过
Expires(过yu期)和cache-control(缓存控制器)两种响应头实现浏览器在加载资源时,根据请求头的
Expires(过期时间)和chche-control(缓存控制)判断是否命中强缓存,命中则直接从缓存中读取资源,不会发送到服务器
# ① Expires (过期)
Expires是 http1.0 提出的表示资源过期时间的 header, 它描述的是一个绝对时间,由服务端返回;当我们准备再次发起请求时,本地时间未超过这个设置的时间,那么就不会真正的发出请求,而是读取缓存expires 受限于本地时间,如果修改了本地时间,可能会造成缓存失效
# ② cache-control
cache-control出现于 HTTP1.1, 优先级高于 Expires , 表示的是相对时间
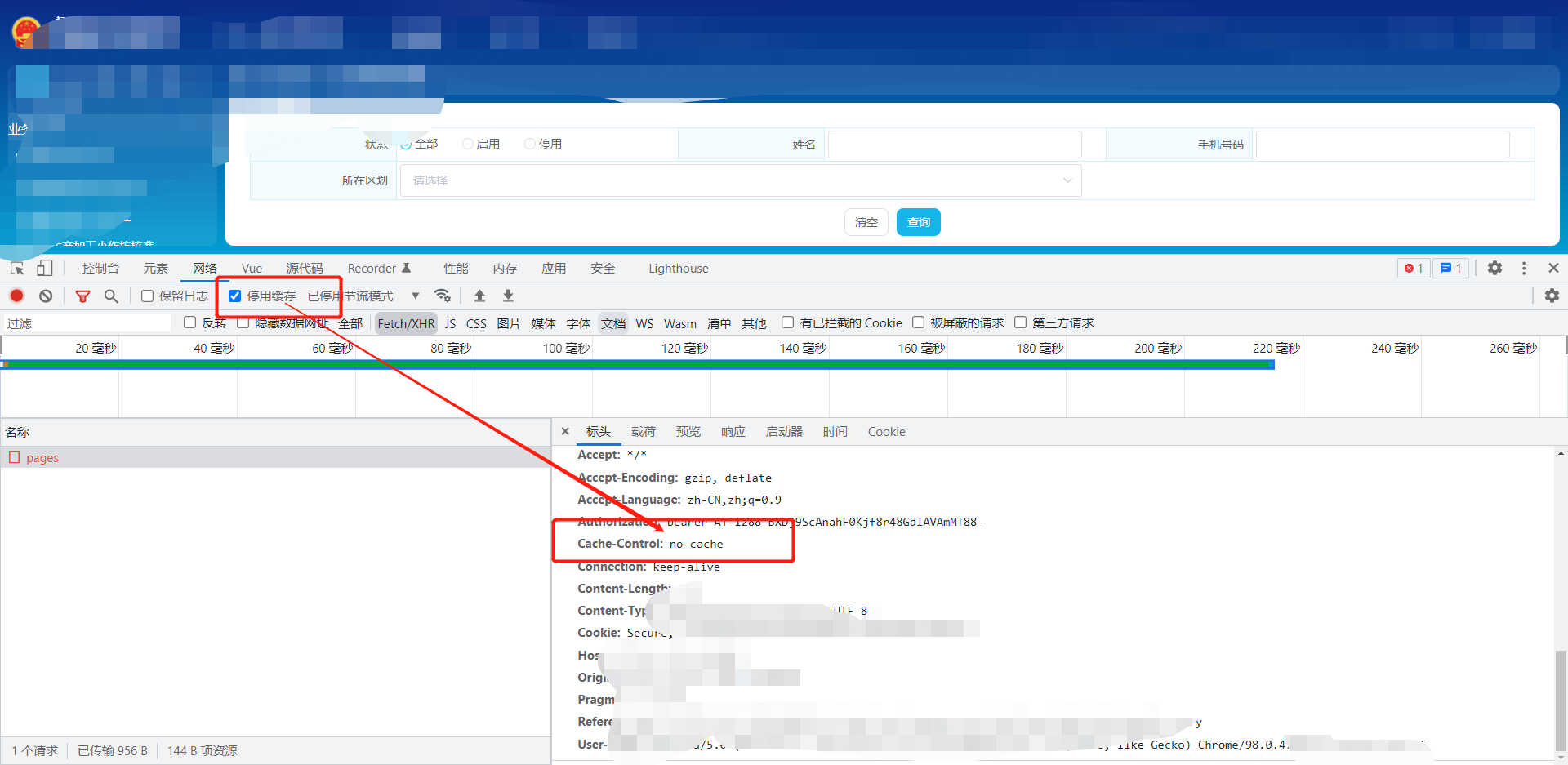
cache-control:no-cache的响应实际上是可以存储在本地缓存去中的,只是在与原始服务器进行新鲜度再验证之前,缓存不能将其提供给客户端使用Cache-Control: no-store真正的不缓存到本地Cache-Control: public可以被所有用户缓存 (多用户共享), 包括终端和 CDN 等中间代理服务器Cache-Control: private只能被终端浏览器缓存(而且是私有缓存),不允许中继缓存服务器进行缓存Cache-Control 除了在响应中使用,在请求中也可以使用。我们用开发者工具来模拟下请求时带上 Cache-Control:勾选 Disable cache,刷新页面,可以看到 Request Headers 中有个字段 Cache-Control: no-cache。
# Ⅱ - 协商缓存
# 协商缓存是通过
【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】这两对 Header 来管理的
- 当浏览器对某个资源的请求没有命中强缓存 (换句话说就是: 强缓存失效后)
- 就会发一个请求到服务器,验证协商缓存是否命中;
- 如果协商缓存命中,请求响应返回的 http 状态为
304并且会显示一个Not Modified(未修改的)的字符串。
# ① Last-Modified,If-Modified-Since
Last-Modified表示本地文件最后修改日期
- 浏览器会在 request header 加上
If-Modified-Since(上此返回的Last-Modified的值)- 询问服务器在该日期后资源是否有更新
- 有更新的话就会将新的资源发送过来
- 但如果在本地打开缓存文件,就会造成
Last-Modified的修改,所以在 HTTP1.1 中出现了Etag- 当资源过期时(使用
Cache-Control标识的 max-age/s-maxage)
- 发现资源具有
Last-Msodified声明,则向服务器请求时带上头If-Modified-Since(即响应头中的Last-Modified值),表示请求时间。- 这个时候服务器收到请求后发现有头
If-Modified-Since则与被请求资源的最后修改时间进行比对- 若最后修改时间较新,说明资源有被改动过,将新资源返回并返回状态
200,否则返回304表示资源没被更新使用缓存即可。
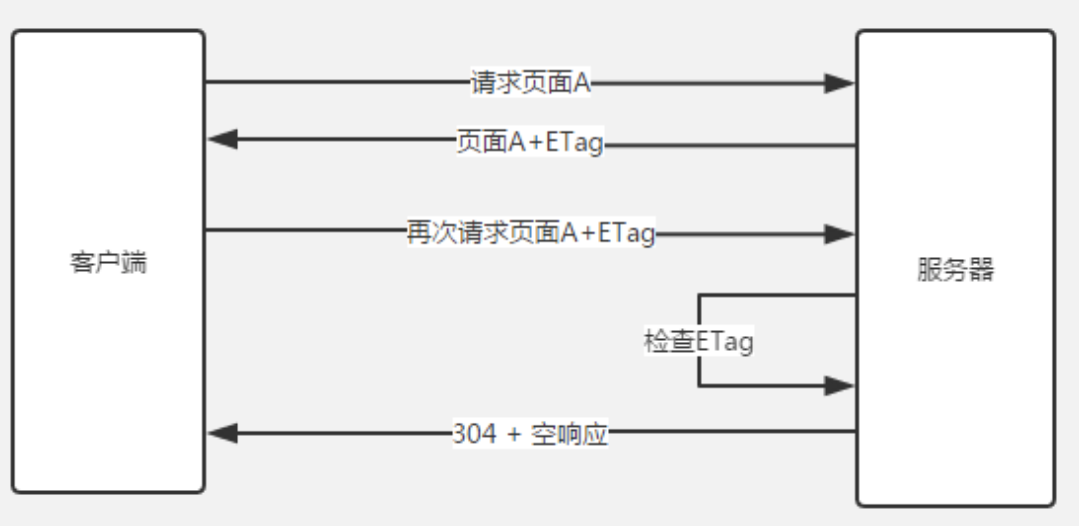
# ② ETag、If-None-Match
Etag就行是一个直问,资源变化都会导致 Etag 变化,跟最后修改时间没有关系,Etag 可以保证每一个资源都是唯一的- 当资源过期时(使用 Cache-Control 标识的 max-age/s-maxage)
- 发现资源具有
Etage声明,则向服务器请求时带上头If-None-Match(即响应头中Etag的值)- 服务器收到请求后发现有头
If-None-Match则与被请求资源的相应校验串进行比对- 决定返回 200 或 304(注意:服务器会优先验证 If-None-Match)
# 两者优先级?
ETag的优先级比Last-Modified更高具体为什么要用
ETag,主要出于下面几种情况考虑:
- 一些文件也许会周期性的更改,但是它的内容并不会改变 (仅仅只改变了修改时间), 这种时候我们并不希望客户端认为这个文件被修改了,而重新 GET
- 某些文件修改非常频繁,比如在秒以下的时间内进行修改 (比如说 1s 内修改了 N 次), 而其他方法检查到的粒度是 s 级的,这种修改无法判断
- 某些服务器不能精确的得到文件的最后修改时间
# 服务端返回 304 流程图
# Ⅲ - 强缓存与协商缓存简单异同点
- 相同点:如果命中,都是从客户端缓存中加载资源,而不是从服务器加载资源数据
- 不同点:强缓存不发送请求到服务器,协商缓存会发送请求到服务器
# 4、常见几种状态码的区别
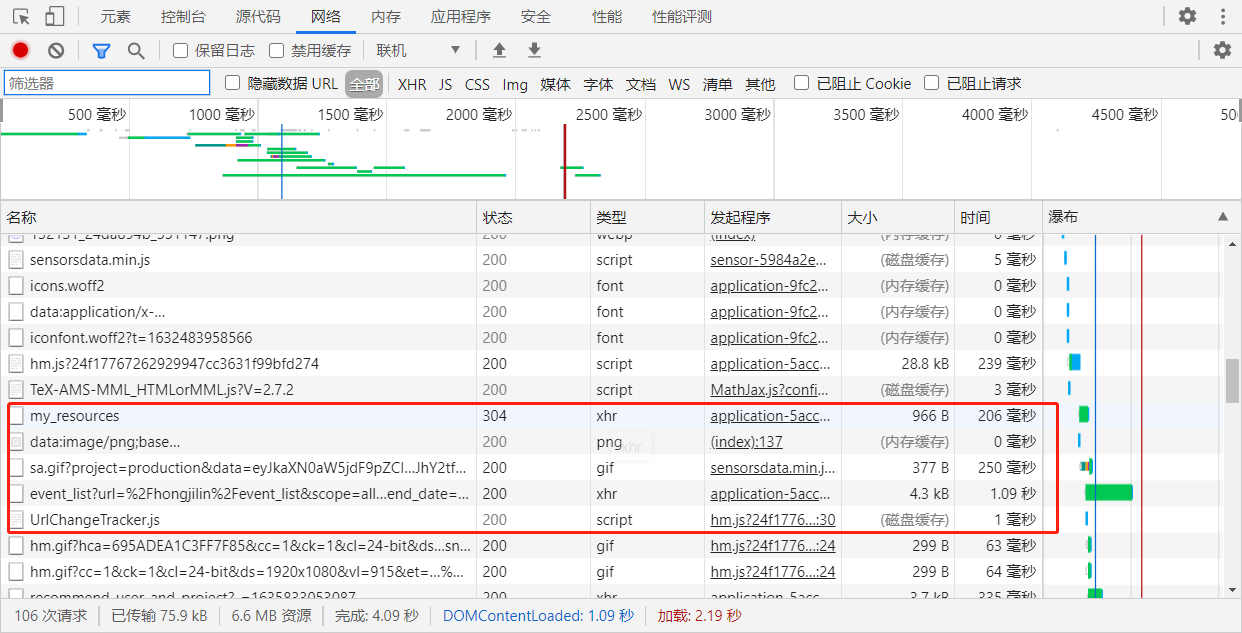
缓存中: 200 状态码总是强缓存,304 总是协商缓存
200: 强缓存expires/Cache-Control失效时,返回新的资源文件200(form cache): 强缓存两者都存在且未过期;Cache-Control优先Expirs(默认就是这个优先级) 时 --> 浏览器从本地获取资源成功 (这个状态还能更详细分类,在下面再给出详解)304(Not Modified): 协商缓存Last-modified/Etag没有过期时,服务端返回状态码 304# 这里给出个截图 (安装了中文包,所以显示的中文)
# 5、缓存位置
# 强缓存我们会把资源放在
memory cache(内存缓存)和disk cache(磁盘缓存)中,那么他们的区别在哪呢?为何要如此区分?
- 存储图像和网页等资源主要存储在
disk cache(磁盘存储)- 操作系统缓存文件等资源大部分都会缓存在
memory cache中- 具体操作浏览器自动分配,看谁的资源利用率不高就给谁
- 查找浏览器缓存时会按照
Service Worker-->Memory Cache-->Disk Cache-->Push Cache
# Ⅰ - Service Worker
- 是运行在浏览器背后的独立线程,一般可以用来实现缓存功能.
- 使用
Service Worker的话,因为其中涉及到请求拦截,所以传输协议必须为HTTPS来保障安全Service Worker的缓存和浏览器其他内建的缓存机制不同,它可以让我们自由控制缓存那些文件,如何匹配缓存、读取缓存,并且缓存是持续性的
# Ⅱ - Memory Cache
- 内存中的缓存:主要包含的是当前页面中已经抓取到的资源:例如页面下载的样式、脚本、图片等
- 读取 内存 中的数据肯定比 磁盘 的快
- 内存缓存 虽然读取高效,但是缓存持续性很短,会随着进程的释放而释放:如我们关闭了 tab 页面,内存中的缓存也就被释放了
# Ⅲ - Disk Cache
- 存储在 硬盘 中的缓存,读取速度慢点,但是什么都能存储到磁盘中,比之
Memory Cache胜在容量和存储时效性上。- 在所有浏览器缓存中,
Disk Cache覆盖面基本是最大的。- 他会根据
HTTP Header中的字段判断哪些资源需要缓存,哪些资源可以不请求直接使用,哪些资源已经过期需要重新请求。- 并且即便在跨站点的情况下,相同地址的资源一旦被硬盘缓存下来,就不会再去请求数据,绝大部分数据都来自
Disk Cache。- 磁盘缓存 比 内存缓存 慢的多。
# 举个🌰
从远程 Web 服务器直接提取访问文件可能需要 500 毫秒 (半秒), 那么磁盘访问可能需要 10~20 毫秒;而内存访问可能只需要 100 纳秒;更高级的还有 L1 缓存访问 只需要 0.5 纳秒 (最快和最小的 CPU 缓存,详见此笔记 缓存、内存、CPU 知识点解析 )
# Ⅳ - prefetch cache (预取缓存)
- link 标签带上 prefetch , 再次加载时会出现
prefetch是 预加载 的一种方式:被标记为prefetch的资源,将会被浏览器在空闲时间加载
# Ⅴ - Push Cache
Push Cache(推送缓存)是 HTTP/2 中的内容,当以上三种缓存都没有命中时,它才会被使用- 它只在 会话 (Session) 中存在,一旦会话结束就会被释放,并且缓存时间也会很短暂
- 在 Chrome 浏览器中只有 5 分钟 左右,同时它也并非严格执行 HTTP 头中的缓存指令
# Ⅵ - CPU、内存、硬盘概述
# 可能有小伙伴对于此处知识点没什么直观的概念,此处给出一个大概叙述;想了解更多的话此部分知识点本人有专门梳理笔记文件
# --> 点我传送
- CPU、内存、硬盘都是计算机的主要组成部分
- CPU: 中央处理单元的缩写,也叫做
处理器,是计算机的运算核心和控制核心;电脑靠 CPU 来运算、控制。让电脑各个部件顺利工作,起到协调作用- 硬盘:存储资料和软件等数据的设备,有容量大、断电数据不丢失的特点
- 内存:负责 硬盘 等硬件上的数据与 CPU 之间数据的交换处理。特点是:
体积小、速度快、有电可存、无电清空,即电脑在开机状态时内存中可存储数据,关机后将自动清空其中的所有数据
# 6、强缓存有协商缓存的区别
这里再次总结整理一下两者之间的区别
- 强缓存不发请求到服务端,所以有时候资源更新了浏览器还不知道;
- 但是协商缓存会发请求到服务器,所以资源是否更新,服务器肯定知道
- 大部分 web 服务器都默认开启协商缓存
# 7、刷新对于强缓存和协商缓存的影响
- 当
ctrl+F5强制刷新网页时:直接从服务器加载,跳过强缓存和协商缓存- 当 f5 刷新网页时,跳过强缓存,但是会检查协商缓存
- 浏览器地址写入 URL 并回车:浏览器发现缓存中有这个文件了,就不用继续请求了,直接去缓存拿 (最快)