# 隐式类型转换过程

- 当进行一些操作时,JS 会自动调用内部的函数进行隐式类型转换,例如:
==判断,数据类型不同的加减法操作,数据前加 + 或 -(+new Date())或${obj}等 - 两个引用数据类型(对象)之间不会发生隐式类型转换,双等符号(==)也会判断其栈中的地址
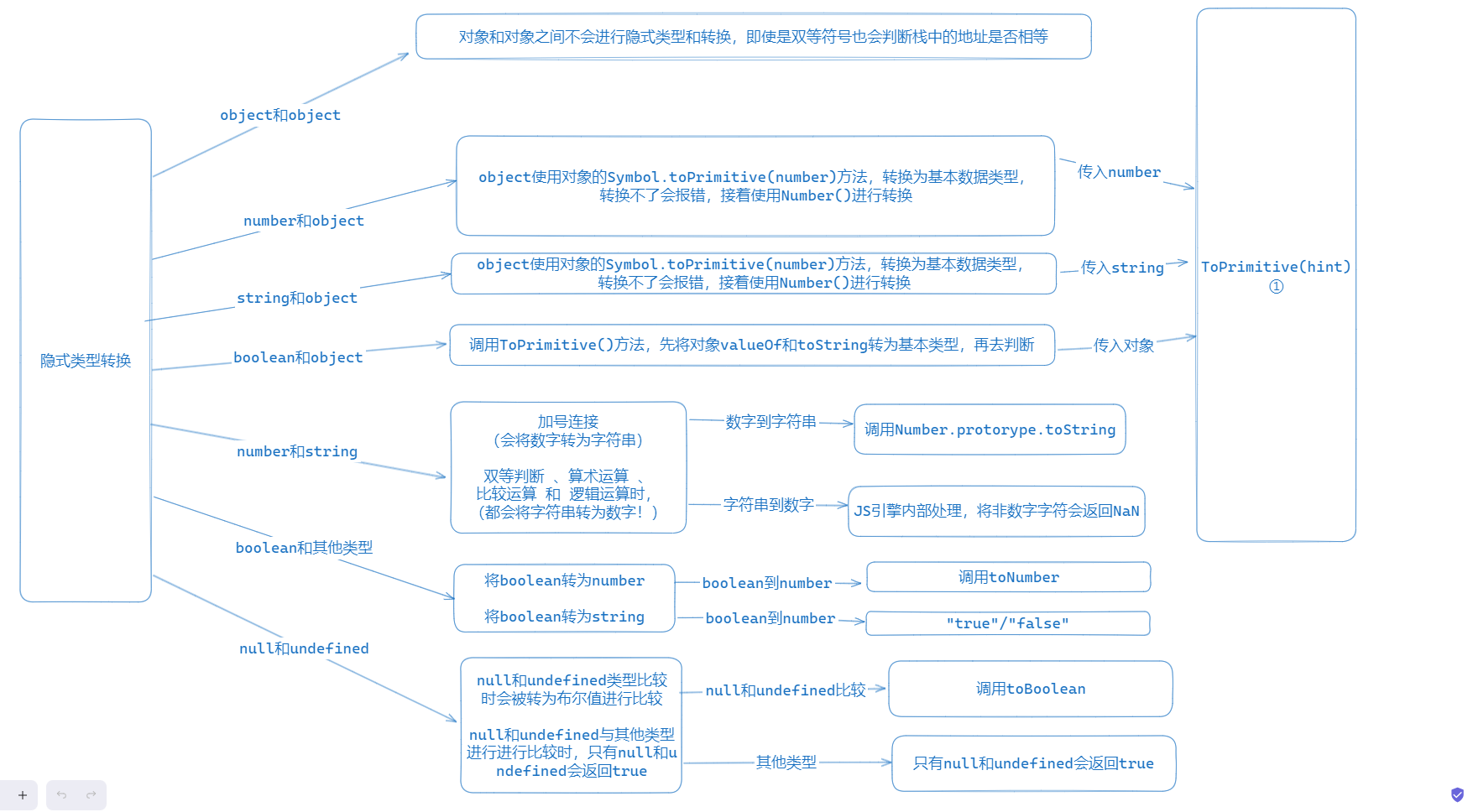
- 隐式类型转换内部使用的函数有:ToNumber、ToString、ToBoolean、ToPrimitive(底层)等
- ToNumber 对
引用数据类型会先使用ToPrimitive('number'),然后使用Number()进行转换 - ToString 对
引用数据类型会先使用ToPrimitive('string'),然后使用String()进行转换 - ToBoolean 对
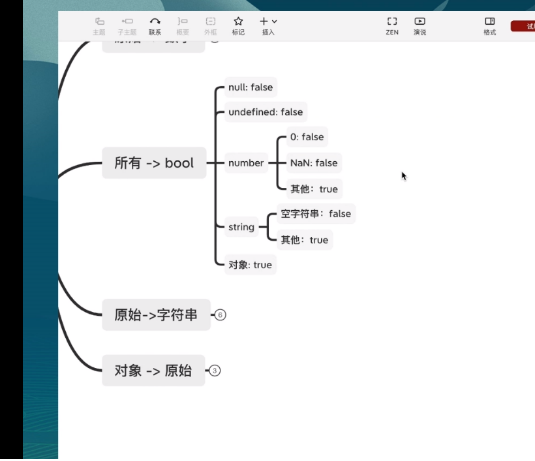
null,undefined,false,NaN,'',0,-0转换为false,其余都转换为true
当进行条件判断时,会调用
ToBoolean方法。
当引用数据类型(对象)转换到number和string时,使用的ToNumber和ToString都会使用ToPrimitive算法,将对象尝试转为原始数据类型(转换失败会报错)
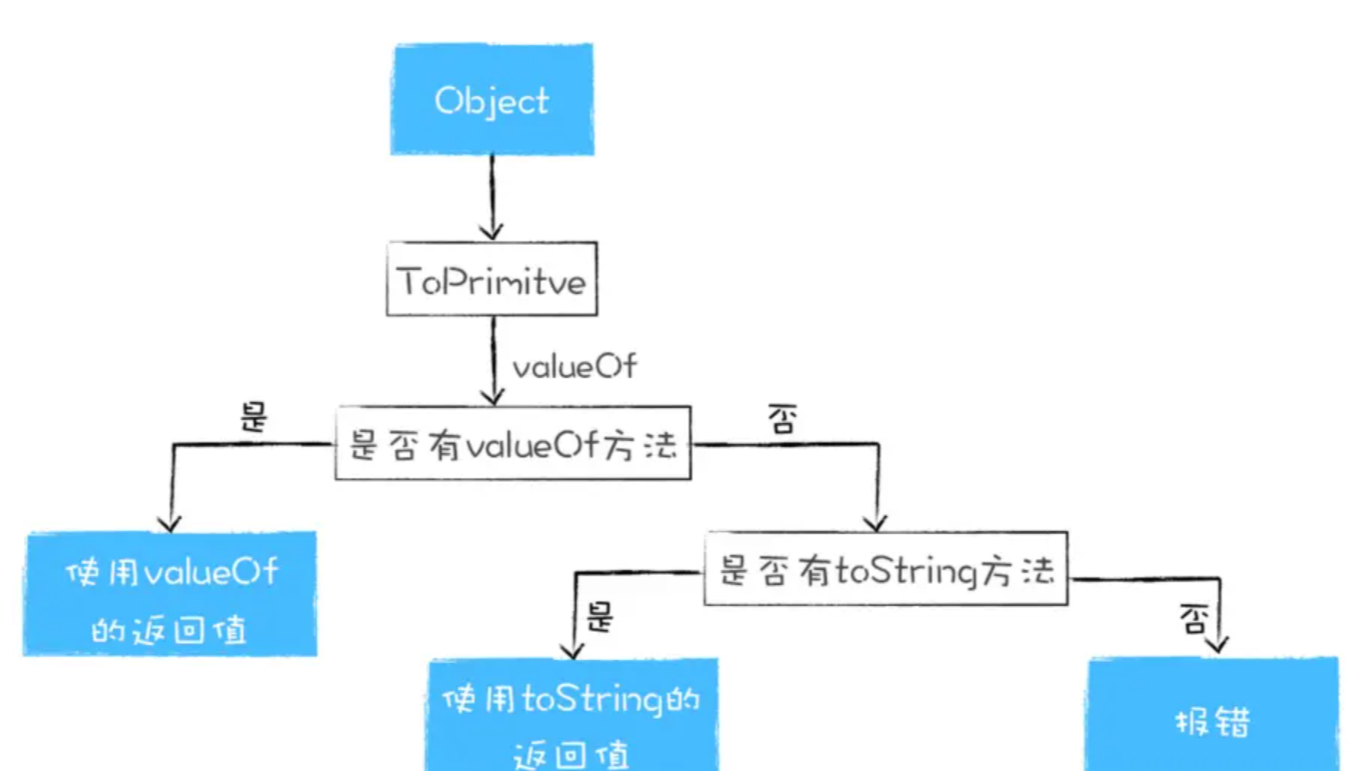
ToPrimitive 接收一个hint参数,该参数只能取值:string、number或default。转换流程如下:
- 存在 [Symbol.toPrimitive],则直接调用,不存在则走如下流程
- 如果
hint是number或者default,则先调用该对象的valueOf和toString,直到返回基本类型 - 如果
hint是string,则会依次调用该对象的toString和valueOf,直到返回基本类型
# 对象的 [Symbol.toPrimitive] 方法
// 修改 Symbol.toPrimitive 方法,改变其隐式类型转换 | |
const obj1 = {}; | |
console.log(+obj1); // NaN | |
console.log(`${obj1}`); // "[object Object]" | |
console.log(obj1 + ""); // "[object Object]" | |
// 接下面声明一个对象,手动赋予了 Symbol.toPrimitive 属性,再来查看输出结果 | |
const obj2 = { | |
[Symbol.toPrimitive](hint) { | |
if (hint == "number") { | |
return 10; | |
} | |
if (hint == "string") { | |
return "hello"; | |
} | |
return true; | |
} | |
}; | |
console.log(+obj2); // 10 -- hint 参数值是 "number" | |
console.log(`${obj2}`); // "hello" -- hint 参数值是 "string" | |
console.log(obj2 + ""); // "true" -- hint 参数值是 "default" |
# []
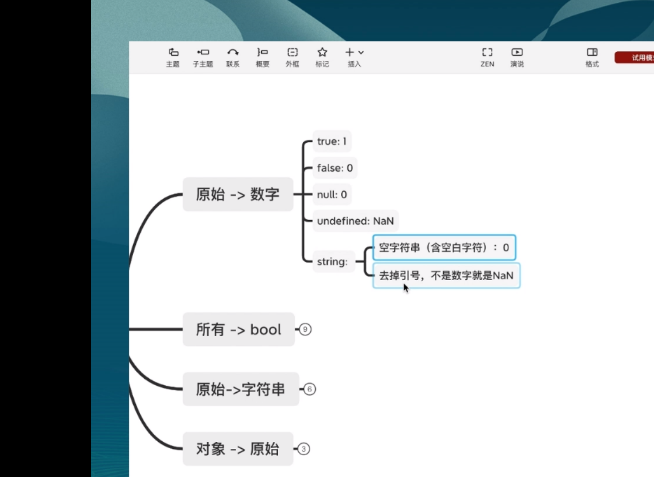
# 快速记忆流程
一、原始类型 -> 数字:

二、所有转 boolean

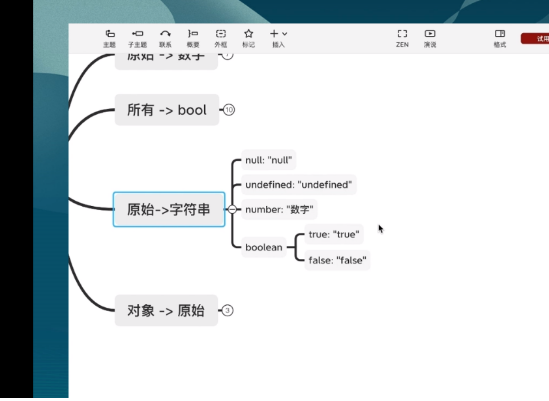
三、原始类型

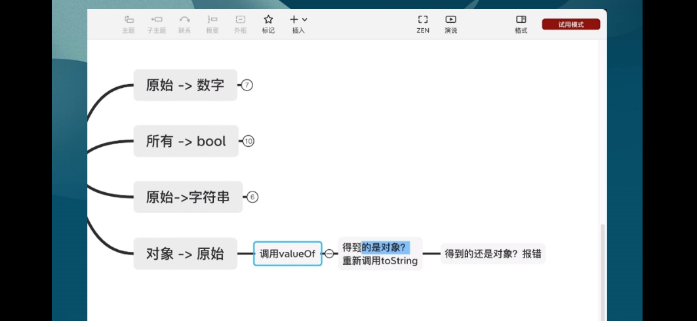
四、对象转原始类型

# 具体转换规则为:
如果该值已经是原始数据类型(string、number、boolean),则直接返回该值。
如果其中一项是字符串,那另一项值就会转换成对应的字符串类型。
如果该值是对象(Object),则调用该对象的 valueOf () 方法,如果返回的结果是原始数据类型,则直接返回该值。
如果
valueOf()方法的返回结果不是原始数据类型,则调用该对象的 toString () 方法,如果返回的结果是原始数据类型,则直接返回该值。如果
toString()方法的返回结果不是原始数据类型,则抛出 TypeError 异常。